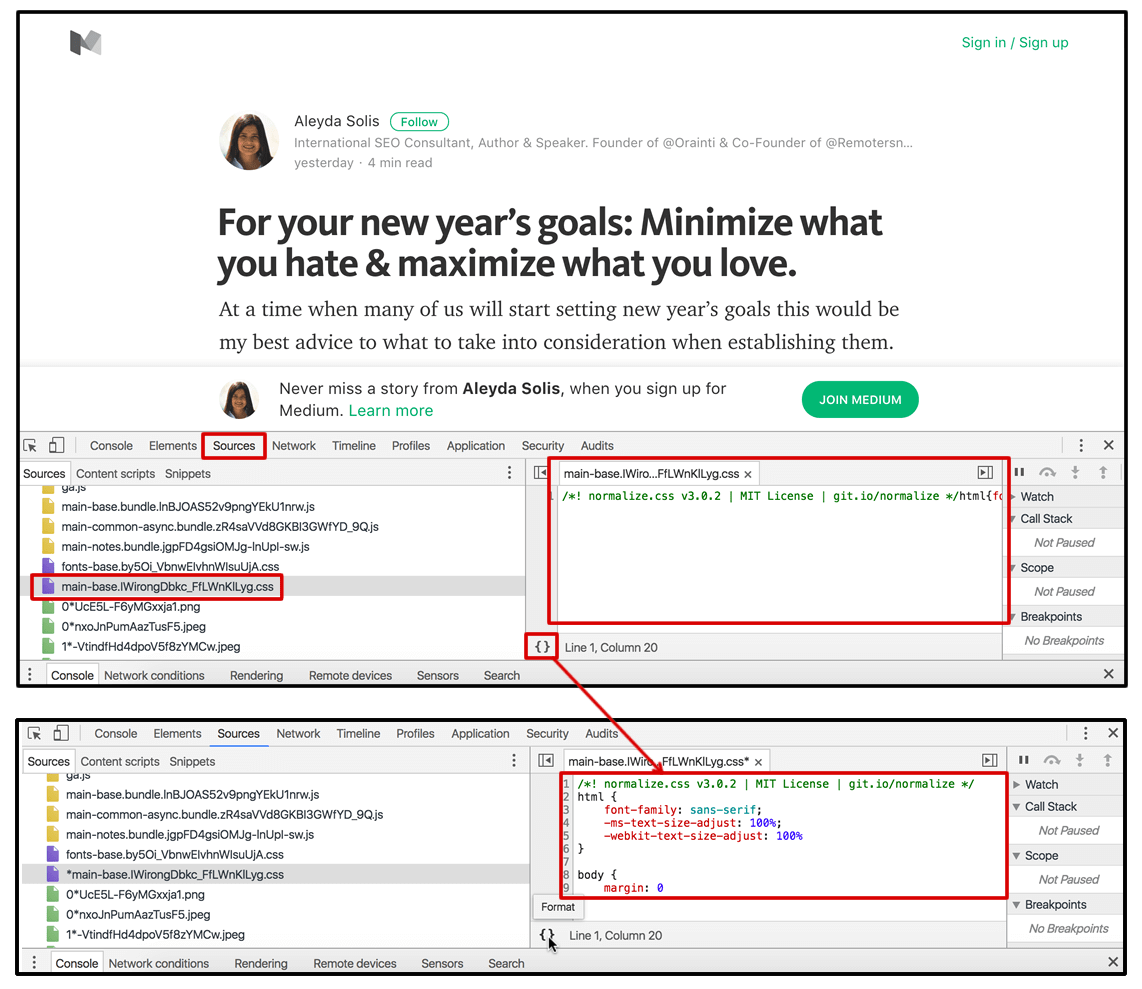
Chrome developer tools pretty print – You can quickly open the devtools by simply hitting the f12 key. Press command + shift + p (mac) or control + shift + p (windows, linux, chromeos) to open the command menu. Devtools pretty printer is delete keyword sensitive. Web how to pretty print json in chrome developer console make your object readable in console. Web the recorder introduces a new export option: In most cases though, you also want to inspect an element on a. But i noticed there is no unpretty print button or way to remove the pretty print. You can easily change the formatting of your minimized code by clicking on {}.
Web instantly open the devtools. Did you know chrome devtools has a pretty print featured built in? Web to format the content, you had to click the pretty print button manually. Web in this video, we'll see how to get the pretty print option back in google chrome browser's devtools. Web press ctrl+shift+p (windows, linux) or command+shift+p (macos) to open the command menu. For example map.delete (.) will break the pretty printer function. Web the chrome browser has a nifty feature in it’s developer tools where you can emulate different devices, or even print styles. Zach ( 248) nov 19, 2020 2 minutes discuss favorite 1 this short.
It's annoying to have to always hit the {}.
TimeSaving Chrome DevTools Shortcuts DZone
Open chrome devtools all of the ways that you can open chrome devtools. In this case use map [delete] (.) Did you know chrome devtools has a pretty print featured built in? In most cases though, you also want to inspect an element on a. Is there a way to. Web the recorder introduces a new export option: Web to format the content, you had to click the pretty print button manually. Web instantly open the devtools.
It's annoying to have to always hit the {}.
Chrome’s DevTools for SEO 10 ways to use these browser features for
Web the chrome browser has a nifty feature in it’s developer tools where you can emulate different devices, or even print styles. In most cases though, you also want to inspect an element on a. But i noticed there is no unpretty print button or way to remove the pretty print. Did you know chrome devtools has a pretty print featured built in? Open chrome devtools all of the ways that you can open chrome devtools. You can easily change the formatting of your minimized code by clicking on {}. You can quickly open the devtools by simply hitting the f12 key. For example map.delete (.) will break the pretty printer function.
This is not really missing, so we will see how to find.
Did you know chrome devtools has a pretty print featured built in? Press command + shift + p (mac) or control + shift + p (windows, linux, chromeos) to open the command menu. Web to format the content, you had to click the pretty print button manually. Web instantly open the devtools. In this case use map [delete] (.) Is there a way to. Devtools pretty printer is delete keyword sensitive.
Web press ctrl+shift+p (windows, linux) or command+shift+p (macos) to open the command menu. But i noticed there is no unpretty print button or way to remove the pretty print. Web how to pretty print json in chrome developer console make your object readable in console. Web in this video, we'll see how to get the pretty print option back in google chrome browser's devtools. Type rendering, select show rendering, and then press enter. Web the recorder introduces a new export option:

Printer Review is a website that provides comprehensive and insightful information about various types of printers available in the market. With a team of experienced writers and experts in the field, Printer Review aims to assist consumers in making informed decisions when purchasing printers for personal or professional use.